|
|
| Author |
Message |
richsong

Joined: 09 Nov 2004
Posts: 61
|
 Posted: Tue Nov 09, 2004 9:36 pm Post subject: ** SOLVED! *How do I create a transparent background Posted: Tue Nov 09, 2004 9:36 pm Post subject: ** SOLVED! *How do I create a transparent background |
 |
|
I have a round graphic that is gold in color and it displays on a white background. I would like to have the background clear so that the color of the page I display the graphic on shows through and the graphic appears as a round object on the page. As it is now, it appears as a round graphic in a white square.
I have tried moving it to a different layer but I still wasn't able to get it right.
I read the other post about this but it didn't ahelp me. Can someone help? Thanks a lot.
Last edited by richsong on Wed Nov 10, 2004 8:41 am; edited 1 time in total |
|
|
|
|
 |
Sk3TcH
Joined: 19 Jul 2004
Posts: 45
Location: Australia
|
 Posted: Tue Nov 09, 2004 11:13 pm Post subject: Posted: Tue Nov 09, 2004 11:13 pm Post subject: |
 |
|
ok there are many many many ways to do this.
heres one method.
select all on the layer. copy this and then go make a new image. leave the settings except make sure that the background is selected as transparent.
make a new layer (copying will do this automatically)
now basically you want to delete all the white and leave the circle, again this can be done heaps of ways, the magic wand tool should do it or else the circular marque tool. once the circle is slected go slect->inverse or if you used the magic wand tool thbe outside should already be selected now press delete.
this should be pretty much what you wanted now you can ctrl click on the layer with the circle in it, copy, new file (make sure transparent) and paste, this will make the outside as small as possible while still fitting in the circle.
ok i hope i haven't confused you 
any questions just ask.
SkeTcH
|
|
|
|
|
 |
vel
Joined: 05 Oct 2004
Posts: 339
Location: oc|ca|usa
|
 Posted: Wed Nov 10, 2004 12:53 am Post subject: Posted: Wed Nov 10, 2004 12:53 am Post subject: |
 |
|
...i dont knwo if sketch adressed this (skimmed over ur thing), leave what you want transparent and save as image.gif
now in if u want it in ur website, put the gold as background ( <table background="gold.jpg"> ).. then just insert an <img src="image.gif">
(right guys?)
_________________
postcount++; |
|
|
|
|
 |
BryanDowning

Joined: 05 Jul 2004
Posts: 1554
Location: California, USA
|
 Posted: Wed Nov 10, 2004 3:52 am Post subject: Posted: Wed Nov 10, 2004 3:52 am Post subject: |
 |
|
This is a little confusing. Are you putting the image on a web page? Is you gold graphic a layered image? Can you just drag your white background layer into the trashcan?
You going to run into some difficulty making this work on a web site. Saving a circle as a transparent gif will leave you with jagged edges. If you want more info on this let me know, I'll dig up some previous topics on this issue.
_________________
Best Regards,
Bryan Downing
bryandowning.com |
|
|
|
|
 |
richsong

Joined: 09 Nov 2004
Posts: 61
|
 Posted: Wed Nov 10, 2004 7:08 am Post subject: Check out the website please Posted: Wed Nov 10, 2004 7:08 am Post subject: Check out the website please |
 |
|
Here is the website address:
http://forum.instituteofhigherearning.com
The logo in question is the gold one in the upper left. What I want to happen is for the light blue background to surround the logo and the white square to be invisible.
BTW, thanks for all the feedback so far. You guys (and gals) are great! 
|
|
|
|
|
 |
witam

Joined: 27 Oct 2004
Posts: 812
Location: Belgium
|
 Posted: Wed Nov 10, 2004 7:22 am Post subject: Mmmhh.. Posted: Wed Nov 10, 2004 7:22 am Post subject: Mmmhh.. |
 |
|
|
|
|
|
|
 |
richsong

Joined: 09 Nov 2004
Posts: 61
|
 Posted: Wed Nov 10, 2004 8:26 am Post subject: Hooooray! Posted: Wed Nov 10, 2004 8:26 am Post subject: Hooooray! |
 |
|
 Witam, it works like a charm and it looks terrific. Thank you so very much, you are very kind. Witam, it works like a charm and it looks terrific. Thank you so very much, you are very kind.
Now, please tell me (and others) how you did it!
|
|
|
|
|
 |
witam

Joined: 27 Oct 2004
Posts: 812
Location: Belgium
|
 Posted: Wed Nov 10, 2004 8:57 am Post subject: Grin.. here we go.. Posted: Wed Nov 10, 2004 8:57 am Post subject: Grin.. here we go.. |
 |
|
Step 1: easy, i just copied your image from your site and took it in photoshop. If you copy first, and then make a new image in photoshop it will automatically take the dimensions of that pic, so it fits snugly.
Step 2: I took the magic wand tool and clicked on the white surrounding your logo. Now you have all your white selected (as shown in the image).
Step 3: hit delete (on your keyboard) and all the white is gone.. Now all that remains is the saving (see image)
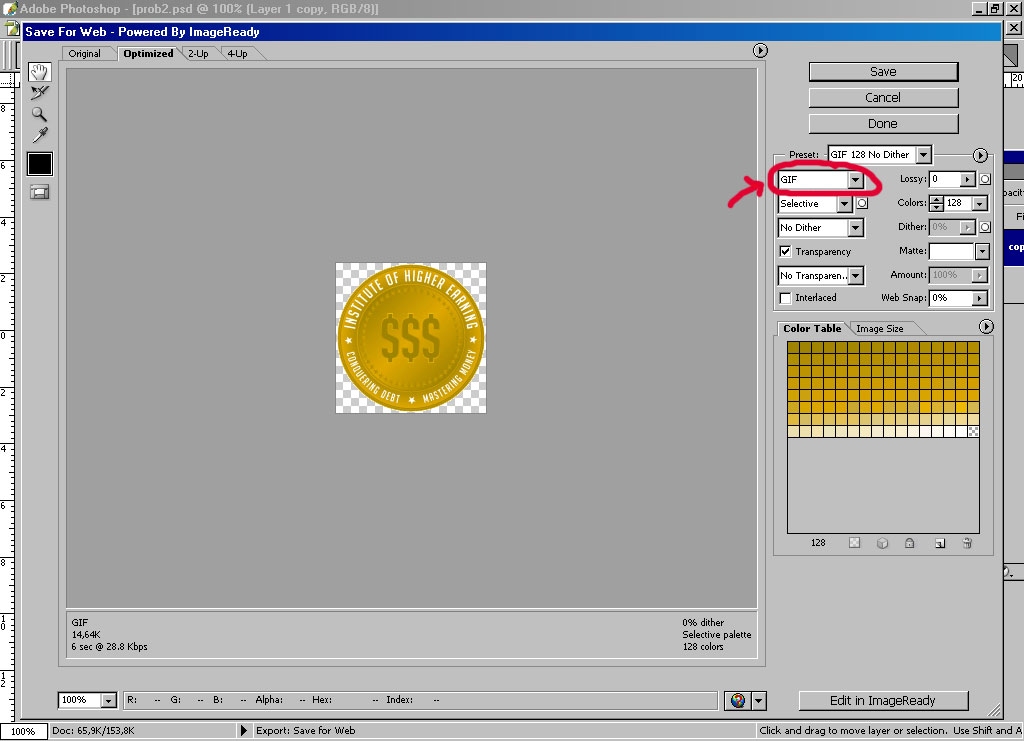
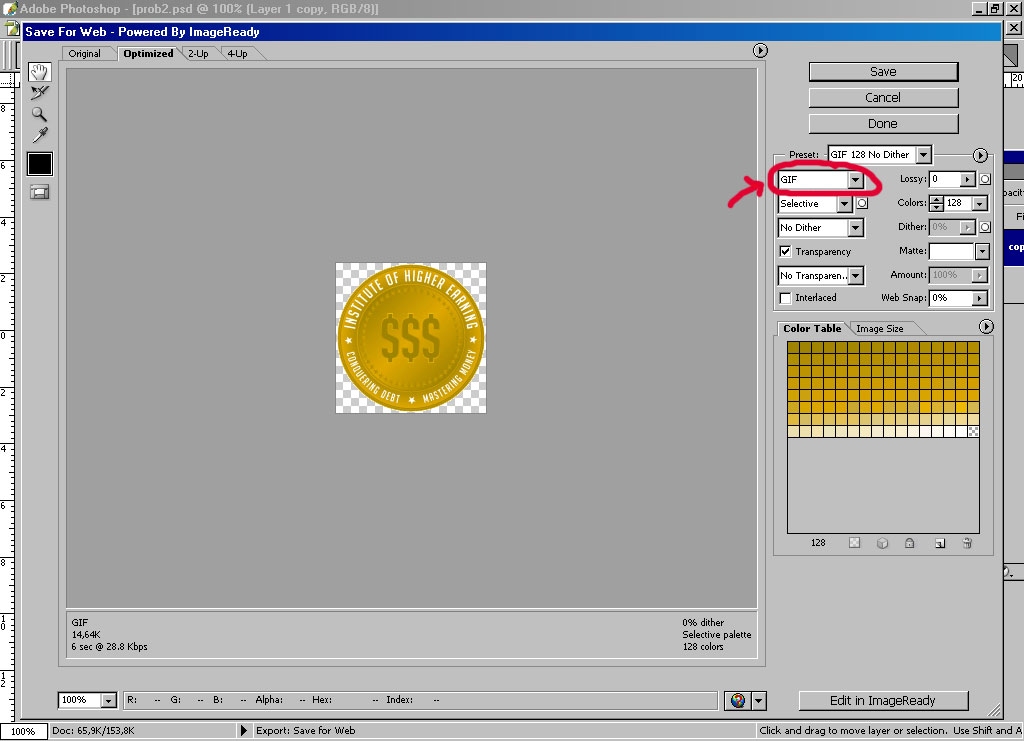
Step 4: File/Save for web
Step 5: choose gif and save it (look at the image)
There you have it..
Hope it helps!
| Description: |
|
| Filesize: |
19.7 KB |
| Viewed: |
1095 Time(s) |

|
| Description: |
|
| Filesize: |
13.51 KB |
| Viewed: |
1095 Time(s) |

|
| Description: |
|
| Filesize: |
98.5 KB |
| Viewed: |
1095 Time(s) |

|
_________________
Witam
http://members.chello.be/wotsa
http://www.shadowness.com/witam |
|
|
|
|
 |
richsong

Joined: 09 Nov 2004
Posts: 61
|
 Posted: Wed Nov 10, 2004 9:21 am Post subject: Again, thank you Posted: Wed Nov 10, 2004 9:21 am Post subject: Again, thank you |
 |
|
I see what I was doing wrong. My original image was a ,jpg file so I couldn't delete the white background. Once I saved the image as a .gif file I was able to duplicate your actions. Pretty cool.
Now, where can I learn the specifics of these kinds of differences so that this problem doesn't crop up in the future?
|
|
|
|
|
 |
BryanDowning

Joined: 05 Jul 2004
Posts: 1554
Location: California, USA
|
 Posted: Wed Nov 10, 2004 3:30 pm Post subject: Posted: Wed Nov 10, 2004 3:30 pm Post subject: |
 |
|
Well gif is the only file format besides png that supports transparency and will display in a web browser. png's are sort of tricky though, they aren't supported by all browsers.
Also, if that's the only place you're putting that logo on the web site, I would recommend keeping a background in there and making it the blue pattern. Then you won't have a white ring around your circle.
_________________
Best Regards,
Bryan Downing
bryandowning.com |
|
|
|
|
 |
|