|
|
| Author |
Message |
FooserX1
Joined: 21 Nov 2013
Posts: 5
|
 Posted: Thu Nov 21, 2013 5:32 pm Post subject: Comments/Critique wanted for web design interface Posted: Thu Nov 21, 2013 5:32 pm Post subject: Comments/Critique wanted for web design interface |
 |
|
Hello!
I am new here, and would like some feedback on a design I am doing for our new state foosball site. It's going to have a lot of information, but I am just the designer, and leave the coding and scripts to another guy.
I have 2 styles...
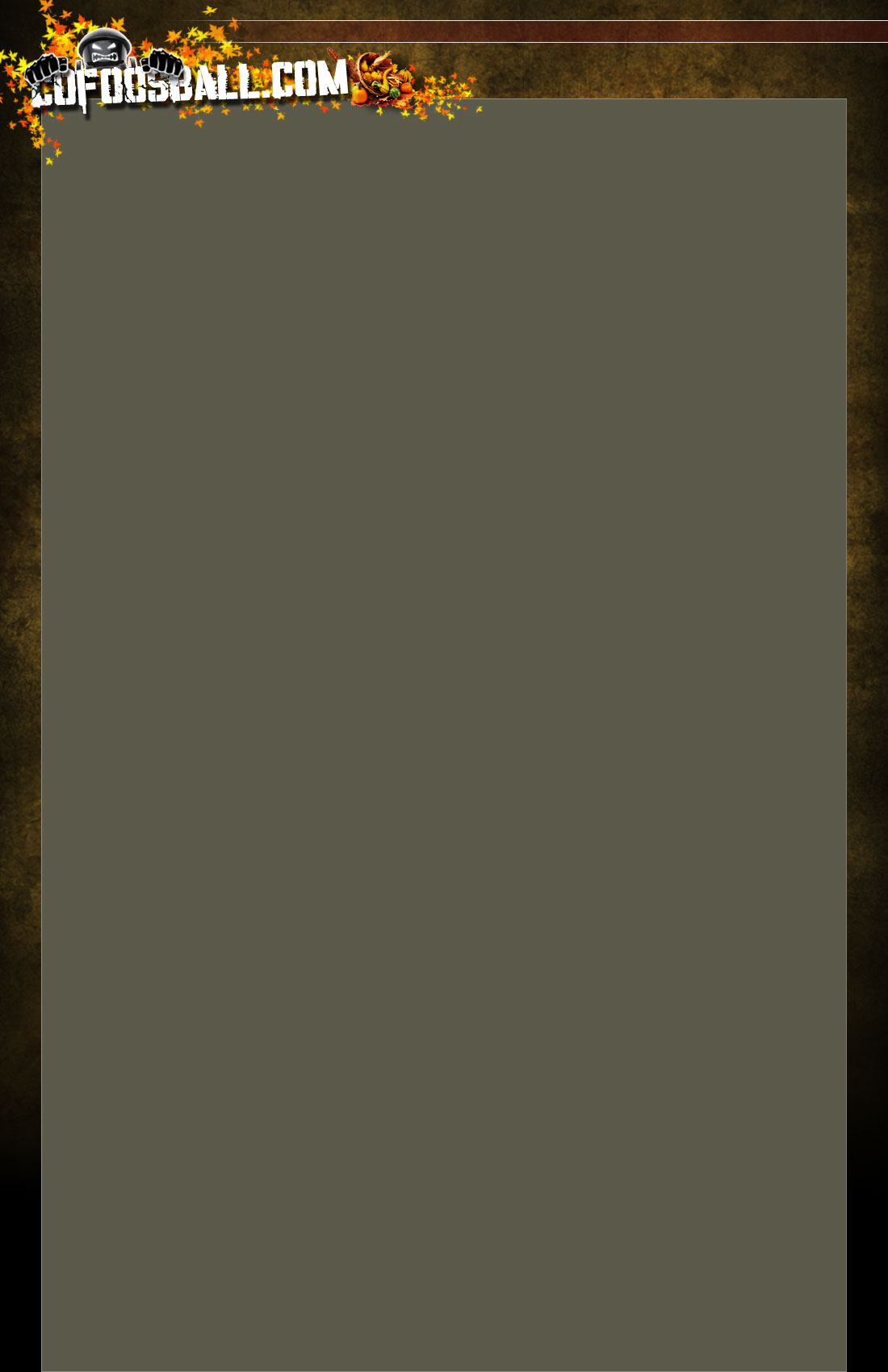
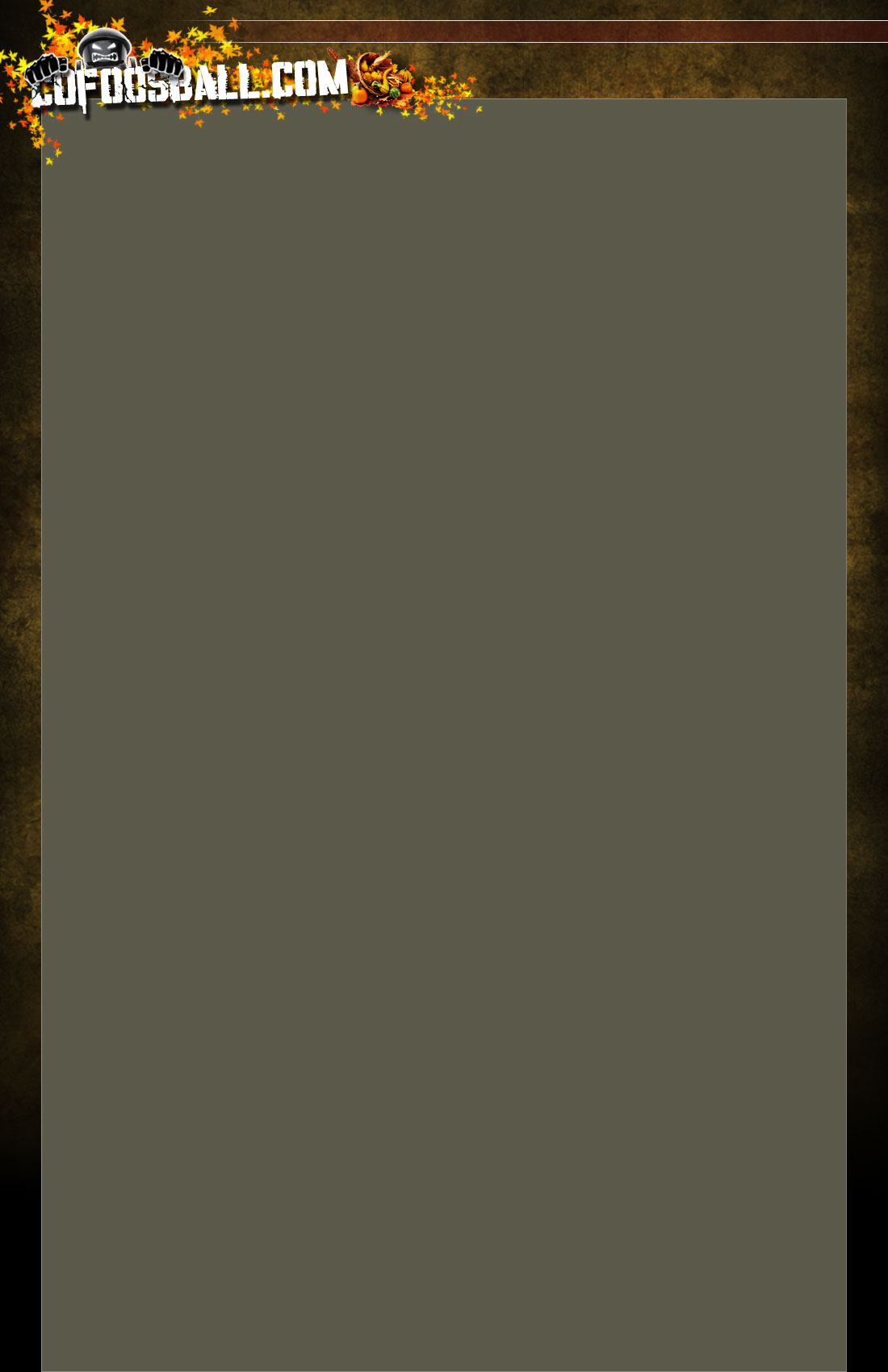
1) A clean table-like layout.
I have tried putting in content and tables into this to see how good it will look, and so far just dead ends. I can't seem to come up with a visually exciting look for this flat non-textured interface.
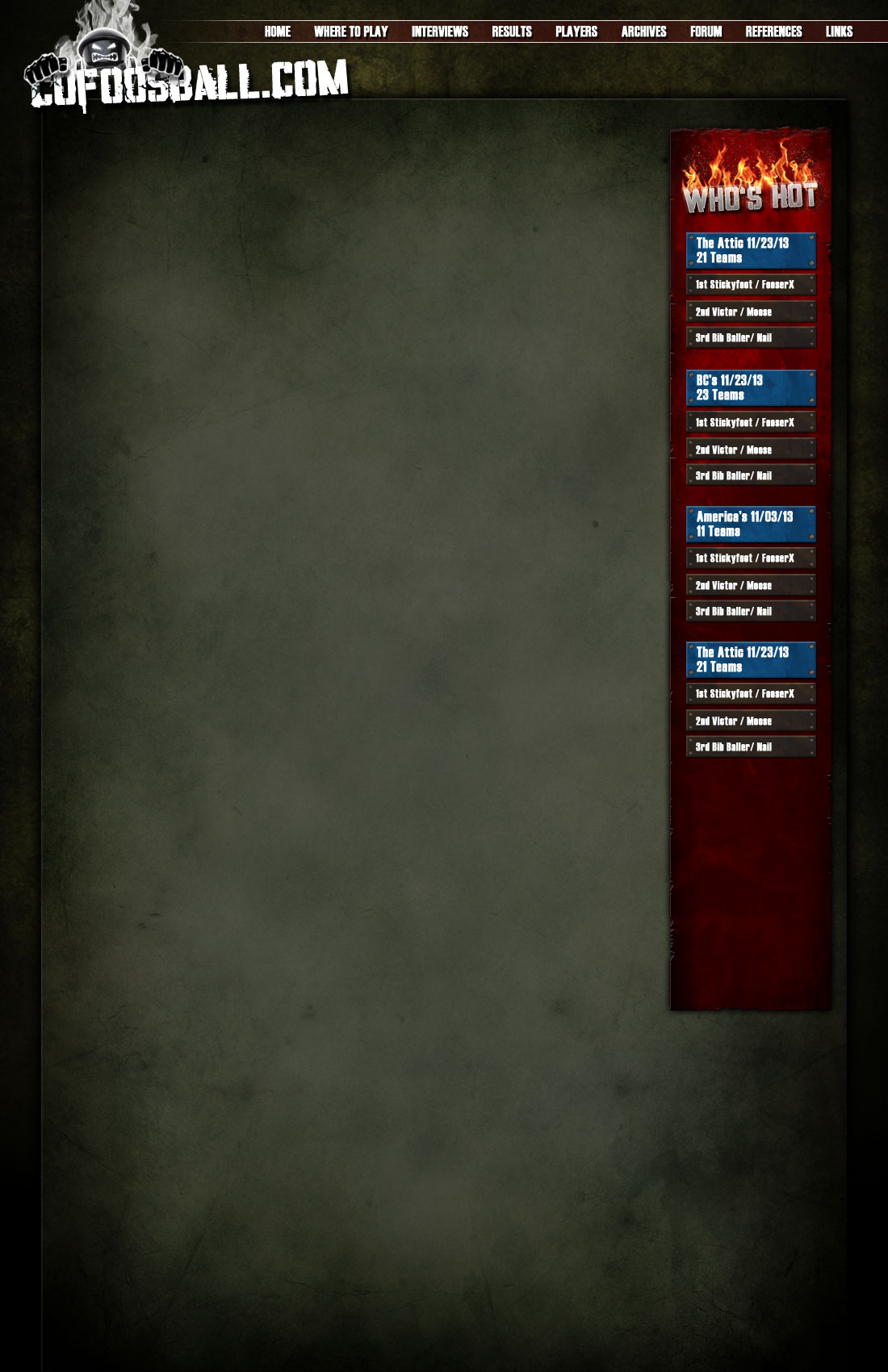
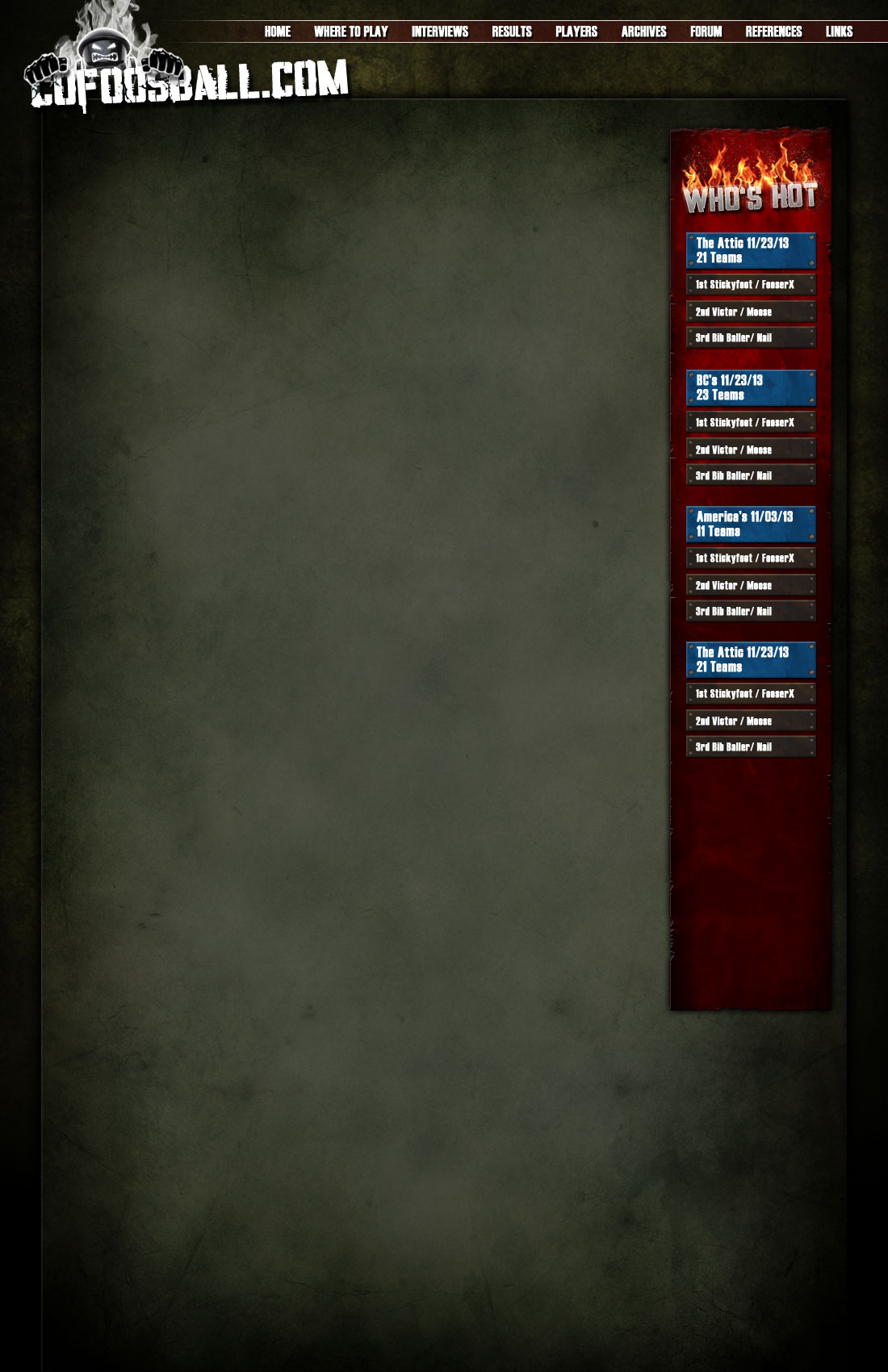
2) A more textured, 3D look.
I honestly like the textured 3D look better, but I have a few concerns with it. Namely how is it going to look when I add text and content. Also how hard will it be to code updating information using these graphics. In addition, I think the "3D" textured look might be a little..."yesterday". Like..the style is old and played out.
Any thoughts? Comments?
I really don't mind critiques, that's how I get better. Although I am really attached to the main banner/logo.
X
| Description: |
|
| Filesize: |
191.92 KB |
| Viewed: |
1053 Time(s) |

|
|
|
|
|
|
 |
FooserX1
Joined: 21 Nov 2013
Posts: 5
|
 Posted: Thu Nov 21, 2013 5:33 pm Post subject: Posted: Thu Nov 21, 2013 5:33 pm Post subject: |
 |
|
Oops, it didn't take the cleaner look...so here is that version. It's slightly different because I am designing different themes for different times of the year.
Thanks!
| Description: |
|
| Filesize: |
98.27 KB |
| Viewed: |
1052 Time(s) |

|
|
|
|
|
|
 |
Rarity
Joined: 27 Nov 2012
Posts: 329
Location: The Netherlands
PS Version: CS6
OS: Windows 8
|
 Posted: Thu Nov 21, 2013 6:01 pm Post subject: Posted: Thu Nov 21, 2013 6:01 pm Post subject: |
 |
|
Just wondering, did the "other guy" tell you how the website is going to be made? As in the coding and scripting? As I just copied that link to my browser and your design doesn't really transfer well (yet).
Cause I know if I do stuff like that right bar and give it to my CSS guy to translate it into a CMS template I basically get beat up for giving him a hard time.
There's some things I like and some things I dislike but that's in any design I guess.
My overall point of advice to improve would be to figure out what elements of your design can be translated from the image to code.
(For example: A gradient background could fade from black to a grey like #111111 and be as long as that gradient is, have #111111 on the background colour, just be 1px wide and tiled horizontally across the top.)
_________________
Bart J.A.H. de Brouwer |
|
|
|
|
 |
FooserX1
Joined: 21 Nov 2013
Posts: 5
|
 Posted: Thu Nov 21, 2013 6:25 pm Post subject: Posted: Thu Nov 21, 2013 6:25 pm Post subject: |
 |
|
Thanks for the thoughts!
Right now, I'm trying to figure out the design part, and then deal with the scripting part. the actual "www.cofoosball.com site is just a forum right now, but you can see how it's working on the actual site.
I did think of the blending at the bottom for scrolling, and I Was thinking that the red side bar would be inside of a table, with all the graphical parts as table cell backgrounds? The old site had that all scripted out, but it was just flat colors.
I guess right now, I'm looking for thoughts on the 2 different directions without considering the coding. If my friend says it's too complicated (he's really badass though, so we'll see), then I guess I'll have no choice but to make the plain one have some more life.
Thanks!
|
|
|
|
|
 |
|