|
|
| Author |
Message |
dzine
Joined: 28 Dec 2004
Posts: 2
|
 Posted: Tue Dec 28, 2004 10:28 pm Post subject: expanding text boxes Posted: Tue Dec 28, 2004 10:28 pm Post subject: expanding text boxes |
 |
|
Hi, I'm trying to make a website and I hit a little obstacle. I know about using tables and such to section off each part of the website, especially the text part. I've coded websites before, but this time I want to use an image as the background of the text box (cell). I picked a site at random and came up with this: http://www.absolutecross.com/. There you can see how the author made a text background that stands out, like behind "Welcome to...".
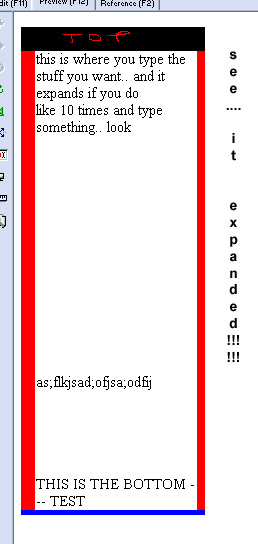
However, one thing I don't know how to do is make the image expand vertically as the amount of text grows. Of course the table automatically expands, but how do I make the cell background expand with it? I'm sure many of you know what I'm talking about; the background image "stretches" vertically as more text is put into the table. How can I do this with html, or something else? Can anyone help me and give some pointers?
Thanks!
|
|
|
|
|
 |
vel
Joined: 05 Oct 2004
Posts: 339
Location: oc|ca|usa
|
 Posted: Wed Dec 29, 2004 1:12 am Post subject: adsf Posted: Wed Dec 29, 2004 1:12 am Post subject: adsf |
 |
|
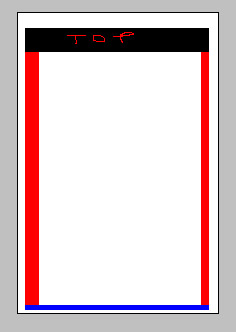
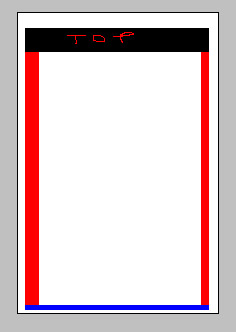
1. Create your content box.. template (content 1)
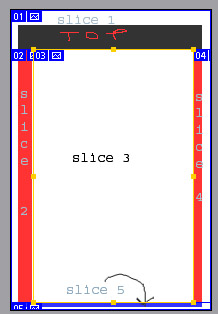
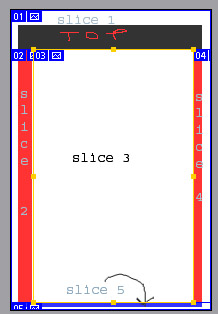
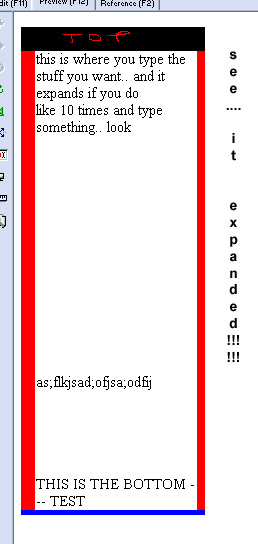
2. Go to Image Ready, slice it up (content2) ... make sure to separate the header, footer, left column, right column, and text background (in the middle)
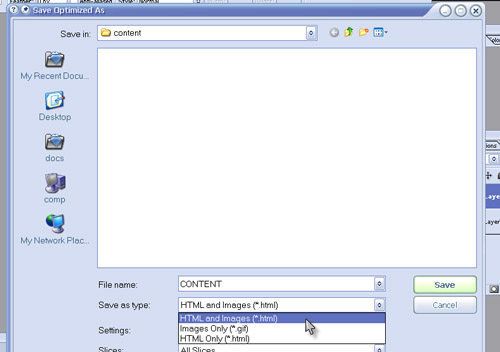
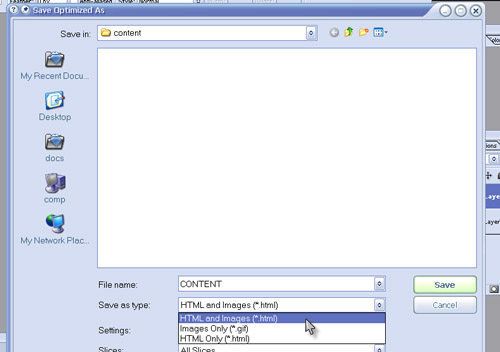
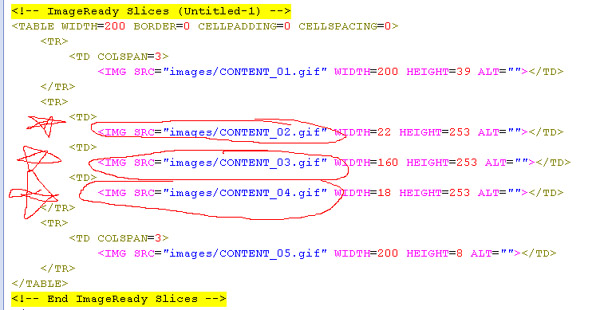
3. File, save optimize as, html + images (content3)
4. Open the .html file wherever you saved everything.
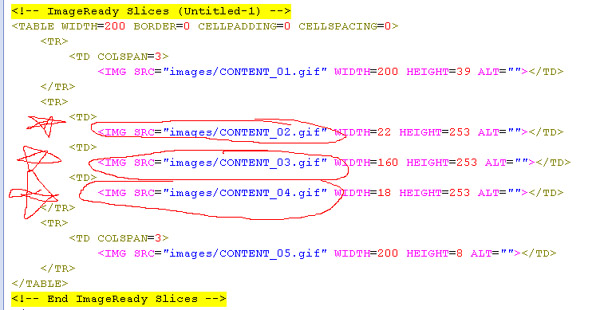
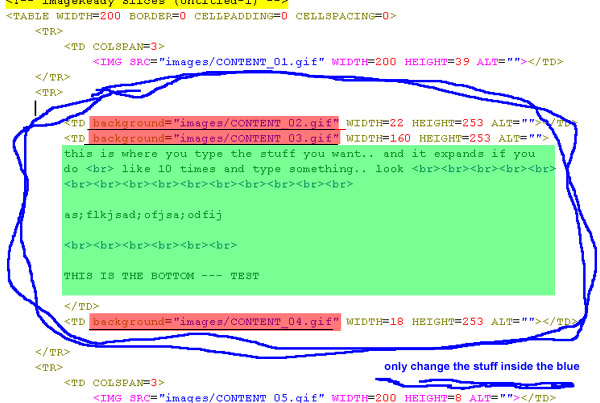
5. Find which image names represent right and left columns (content4)
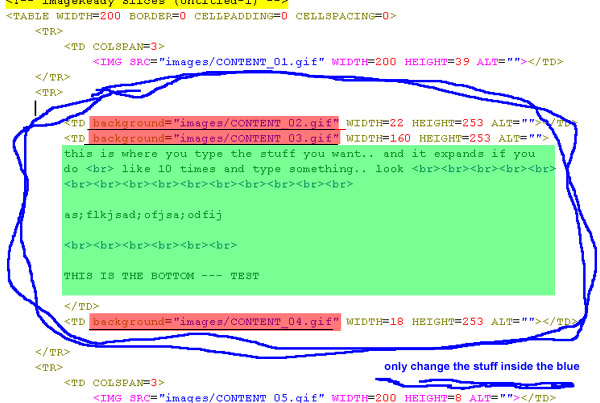
6. Follow the rest of the images... in html editor, right after <td put background="images/image_01.gif" ...
or whatever image is supposed to be there
NOTE: The images are out of order, just follow their titles.
ex. content1 comes before content2 and so on..
Hope this helped, i just did this in 20 min
| Description: |
|
| Filesize: |
43.41 KB |
| Viewed: |
1231 Time(s) |

|
| Description: |
|
| Filesize: |
35.91 KB |
| Viewed: |
1231 Time(s) |

|
| Description: |
| base template, a .psd created in photoshop... |
|
| Filesize: |
20.44 KB |
| Viewed: |
1231 Time(s) |

|
_________________
postcount++;
Last edited by vel on Wed Dec 29, 2004 1:16 am; edited 3 times in total |
|
|
|
|
 |
vel
Joined: 05 Oct 2004
Posts: 339
Location: oc|ca|usa
|
 Posted: Wed Dec 29, 2004 1:12 am Post subject: Posted: Wed Dec 29, 2004 1:12 am Post subject: |
 |
|
here are the rest of the images:
| Description: |
|
| Filesize: |
43.3 KB |
| Viewed: |
1229 Time(s) |

|
| Description: |
|
| Filesize: |
112.43 KB |
| Viewed: |
1229 Time(s) |

|
| Description: |
|
| Filesize: |
83.66 KB |
| Viewed: |
1229 Time(s) |

|
_________________
postcount++; |
|
|
|
|
 |
dzine
Joined: 28 Dec 2004
Posts: 2
|
 Posted: Wed Dec 29, 2004 12:21 pm Post subject: Posted: Wed Dec 29, 2004 12:21 pm Post subject: |
 |
|
Thanks for taking the time to show me. I get what you're saying, basically that the image needs to be cut up into sections so it works. To practice I made an image then cut it up by hand and coded it manually into a table. Seems to work nicely.

|
|
|
|
|
 |
vel
Joined: 05 Oct 2004
Posts: 339
Location: oc|ca|usa
|
 Posted: Wed Dec 29, 2004 2:36 pm Post subject: Posted: Wed Dec 29, 2004 2:36 pm Post subject: |
 |
|
OK Great.
_________________
postcount++; |
|
|
|
|
 |
|