|
|
| Author |
Message |
bluetooth
Joined: 18 May 2007
Posts: 1
|
 Posted: Fri May 18, 2007 4:33 pm Post subject: This is an eye catching effect - but how? Posted: Fri May 18, 2007 4:33 pm Post subject: This is an eye catching effect - but how? |
 |
|
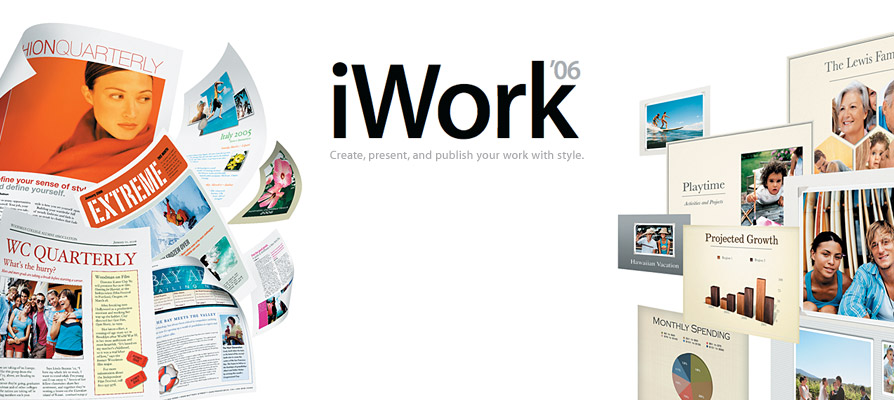
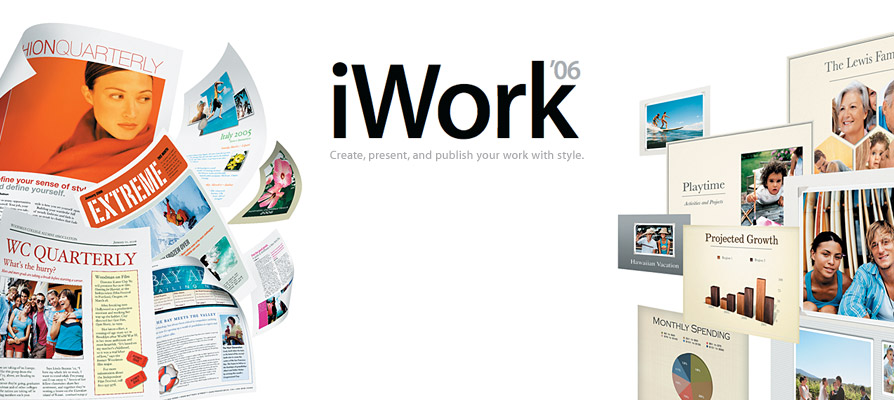
Any ideas on how to create this effect? See attached iwork promo with reference to the curled edges of the pages on the left side.
I was playing wround with Transform>Perspective> but could not come up with anything...
| Description: |
|
| Filesize: |
109.04 KB |
| Viewed: |
872 Time(s) |

|
|
|
|
|
|
 |
JoshB
Joined: 19 May 2007
Posts: 6
|
 Posted: Sat May 19, 2007 5:18 pm Post subject: Posted: Sat May 19, 2007 5:18 pm Post subject: |
 |
|
Ok, say you want a curl in the bottom left hand corner of your image.
1: Make a roughly square selection in the bottom left corner of the image.
2: Press D to reset the palette. Draw out a gradient from white in the very corner of the image, moving towards black in the centre.
3: Deselect your selection.
4: Edit > Transform > Warp. Drag the bottom left hand marker towards the centre of the image, too your hearts content.
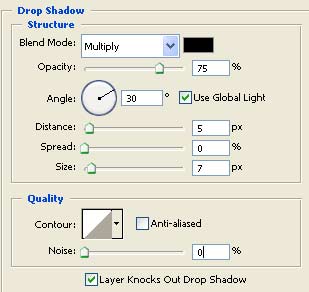
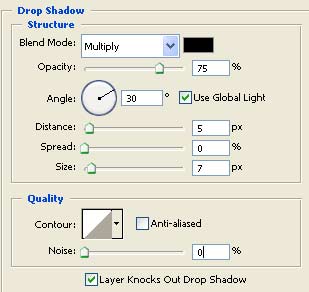
5: Add a dropshadow. Settings Attached.
Hope this helps, Josh.
| Description: |
| dropshadow - settings.jpg |
|
| Filesize: |
14.28 KB |
| Viewed: |
857 Time(s) |

|
_________________
Graphic Designer |
|
|
|
|
 |
gonzo13
Joined: 25 Jun 2007
Posts: 40
|
 Posted: Wed Jul 04, 2007 9:35 am Post subject: Posted: Wed Jul 04, 2007 9:35 am Post subject: |
 |
|
Hi Josh, What version of Photoshop do you use? I work with Photoshop 7 and I canít find the Warp setting you mention under edit-transform...
_________________
SQL Training SQL Canada Jobs Canada Banks |
|
|
|
|
 |
|