|
|
| Author |
Message |
teeny_x0_martini
Joined: 06 Oct 2006
Posts: 3
|
 Posted: Fri Oct 06, 2006 2:03 pm Post subject: How do I do this? Posted: Fri Oct 06, 2006 2:03 pm Post subject: How do I do this? |
 |
|
|
|
|
|
|
 |
lasa

Joined: 08 Aug 2005
Posts: 1090
Location: Florida
PS Version: CS
OS: MS XP
|
 Posted: Fri Oct 06, 2006 3:40 pm Post subject: Posted: Fri Oct 06, 2006 3:40 pm Post subject: |
 |
|
|
|
|
|
|
 |
teeny_x0_martini
Joined: 06 Oct 2006
Posts: 3
|
 Posted: Sat Oct 07, 2006 6:39 pm Post subject: Posted: Sat Oct 07, 2006 6:39 pm Post subject: |
 |
|
I'd like to do that effect with my own photos
|
|
|
|
|
 |
lasa

Joined: 08 Aug 2005
Posts: 1090
Location: Florida
PS Version: CS
OS: MS XP
|
 Posted: Sat Oct 07, 2006 6:50 pm Post subject: Posted: Sat Oct 07, 2006 6:50 pm Post subject: |
 |
|
Sorry but what effect? The side by side images? Some color effect? They look like two pictures side by side...if it that, simply increase the canvas size by double and click the middle left arrow. That way the canvas will be added to the right side. Then move the second picture into the open canvas space.
Lasa
|
|
|
|
|
 |
teeny_x0_martini
Joined: 06 Oct 2006
Posts: 3
|
 Posted: Mon Oct 09, 2006 5:28 pm Post subject: Posted: Mon Oct 09, 2006 5:28 pm Post subject: |
 |
|
The side by side effect...I don't know how to set up the picture and do that effect
|
|
|
|
|
 |
swanseamale47
Joined: 23 Nov 2004
Posts: 1478
Location: Swansea UK
|
 Posted: Tue Oct 10, 2006 2:31 am Post subject: Posted: Tue Oct 10, 2006 2:31 am Post subject: |
 |
|
Heres how to do it.
step 1. open your image and duplicate it, then minimise the original (or close it if your using a different pic for the second one)
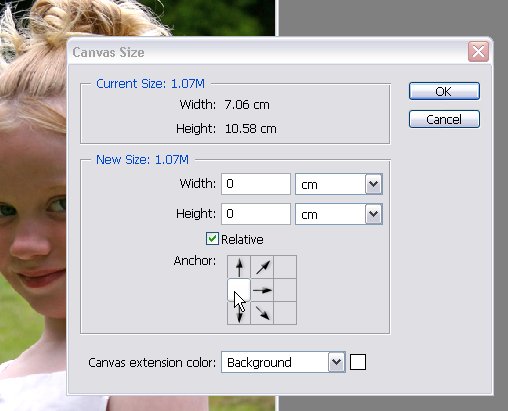
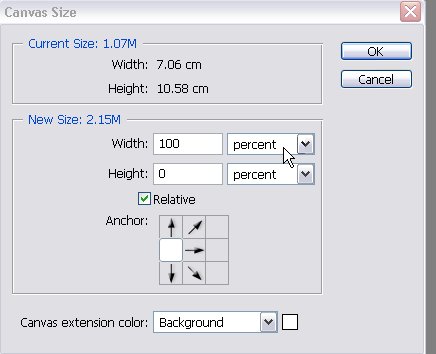
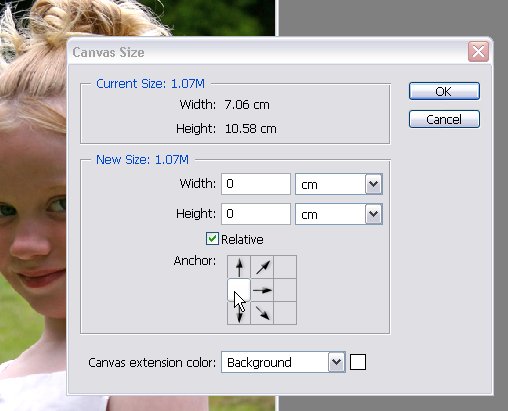
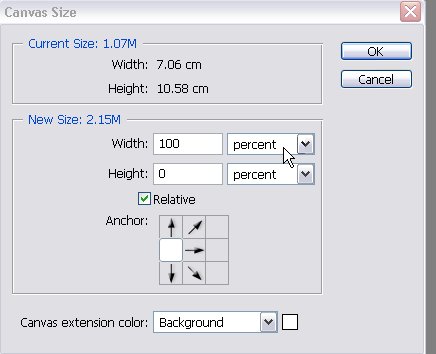
step 2. go to image/canvas size, then click the left center box (see pic) now click in the width box and change it to percent then type in 100 and click ok (dont type anything in the hight box)
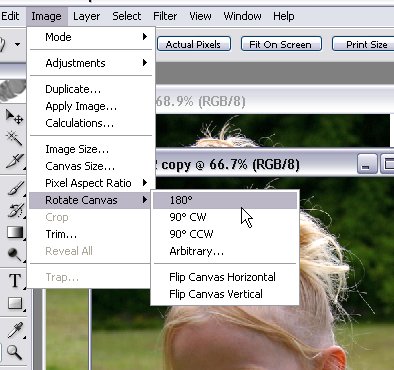
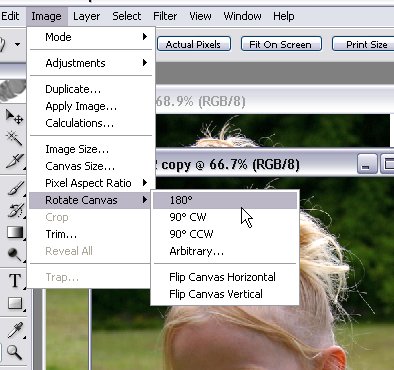
step 3. you should now have a blank canvass on the right of your first photo, at this stage open the second pic (the upside down one) if it's not allready upside down go to image/rotate 180 (see pic) then using the move tool (top right on the left toolbar) hold down left click on the second image and drag it onto the first, then using the same tool move it into place over the blank area.
step 4. go to layers/flatten if you want to save it as a .jpeg format
one tip it will make things easier if you use 2 pics the same size, if not either resize one to match the other (image/size) or use the free transform when you have the second pic on the blank half and drag a corner in to suit. Wayne
| Description: |
|
| Filesize: |
31.79 KB |
| Viewed: |
416 Time(s) |

|
| Description: |
|
| Filesize: |
22.34 KB |
| Viewed: |
416 Time(s) |

|
| Description: |
|
| Filesize: |
40.41 KB |
| Viewed: |
416 Time(s) |

|
|
|
|
|
|
 |
|