|
|
| Author |
Message |
yowsi
Joined: 15 Jul 2005
Posts: 11
|
 Posted: Fri Jul 15, 2005 8:04 am Post subject: How to crop an image so that the edges are rounded? Posted: Fri Jul 15, 2005 8:04 am Post subject: How to crop an image so that the edges are rounded? |
 |
|
Hi
I am wanting to crop an image so that the edges are rounded off a little. The problem I am having is when I use the Rounded Rectangle Tool and make the crop I want, I donít know how to remove the out side of the rectangle. Can anyone help?
Thanks 
|
|
|
|
|
 |
swanseamale47
Joined: 23 Nov 2004
Posts: 1478
Location: Swansea UK
|
 Posted: Fri Jul 15, 2005 11:02 am Post subject: Posted: Fri Jul 15, 2005 11:02 am Post subject: |
 |
|
An easier way is use the rectangle marque tool, go to select/modify/smooth and try about 16 (but it depends on the image size and selection size) you will see rounded corners, select inverse and delete when your happy. Wayne
|
|
|
|
|
 |
Gallo_Pinto

Joined: 15 Jul 2005
Posts: 785
Location: BC, Canada
|
 Posted: Fri Jul 15, 2005 1:46 pm Post subject: Posted: Fri Jul 15, 2005 1:46 pm Post subject: |
 |
|
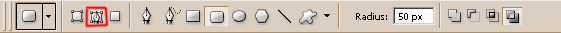
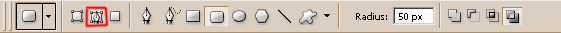
draw your rounded rectangle with the shape tool. Then go to the paths pallette, (one of the tabs in the layers pallette), and click the button at the bottom that says "load path as selection" at the bottom of that palette. ctrl-shift-i will invert the selection for you.
| Description: |
| be sure that the button I've outlined in red is checked if you're doing it my way. |
|
| Filesize: |
5.69 KB |
| Viewed: |
698 Time(s) |

|
|
|
|
|
|
 |
Gallo_Pinto

Joined: 15 Jul 2005
Posts: 785
Location: BC, Canada
|
 Posted: Fri Jul 15, 2005 3:12 pm Post subject: ~ Posted: Fri Jul 15, 2005 3:12 pm Post subject: ~ |
 |
|
here's a banner I just whipped up..
| Description: |
| is this at all what you want? I did this the way I suggested in my previous post |
|
| Filesize: |
51.89 KB |
| Viewed: |
691 Time(s) |

|
|
|
|
|
|
 |
yowsi
Joined: 15 Jul 2005
Posts: 11
|
 Posted: Fri Jul 15, 2005 5:23 pm Post subject: Posted: Fri Jul 15, 2005 5:23 pm Post subject: |
 |
|
thankyou - it looks like this may be what i want. i have drawn the rounded rectangle and made sure the "Paths" button is clicked, loaded path as selection and inverted it, how do i completly remove that outside area so that it will be completely transparent? I have a few shapes, lines, which are sticking outside of the main image now into the 'border' area and also the edges, when saved as a gif and loaded in a browser, have a little line on the edge of them.
my goal - transparency of everything other than the main image, no border, no little bits on the edges anywhere. thank you 
|
|
|
|
|
 |
yowsi
Joined: 15 Jul 2005
Posts: 11
|
 Posted: Fri Jul 15, 2005 9:41 pm Post subject: Posted: Fri Jul 15, 2005 9:41 pm Post subject: |
 |
|
| swanseamale47 wrote: | | An easier way is use the rectangle marque tool, go to select/modify/smooth and try about 16 (but it depends on the image size and selection size) you will see rounded corners, select inverse and delete when your happy. Wayne |
thankyou very helpful - problem fixed everyone, thanks 
ps although there were other weird things going on that i had to fix , rastorising layers, erasing bits that couldnt be erased etc etc 
|
|
|
|
|
 |
Datameister

Joined: 28 Jun 2005
Posts: 506
|
 Posted: Fri Jul 15, 2005 10:52 pm Post subject: Posted: Fri Jul 15, 2005 10:52 pm Post subject: |
 |
|
I would have suggested creating a rectangular selection on an alpha channel, applying Gaussian Blur, and using Levels to create clean edges. But all these other methods work just fine, too.
_________________
Interested in showcasing your special effects or learning some new ones from the masters? Check out PSFX! |
|
|
|
|
 |
Gallo_Pinto

Joined: 15 Jul 2005
Posts: 785
Location: BC, Canada
|
 Posted: Sat Jul 16, 2005 12:50 am Post subject: Posted: Sat Jul 16, 2005 12:50 am Post subject: |
 |
|
there's one other thing that just popped into my pea brain here. After you had done it my way and got you selection, is there not some way to create a "clipping mask" or "clipping path"? that will just force transparency over all layers? I've heard the term from other photoshop friends, but never really knew what it's about. I"m a preffessional noob sometimes.
maybe datameister can help, he seems to know what's going on.
Other than that, just flatten your image before deleting the rounded corners, and be sure to save the psd before flettening.
|
|
|
|
|
 |
Datameister

Joined: 28 Jun 2005
Posts: 506
|
 Posted: Sat Jul 16, 2005 9:43 am Post subject: Posted: Sat Jul 16, 2005 9:43 am Post subject: |
 |
|
A clipping path is the vector equivalent of a layer mask. (For anyone who doesn't know--a layer mask is an alpha channel that controls the opacity of a layer that it's grouped to.)
Create a layer and go to the Layer>Add Layer Clipping Path submenu. You can do one of three things: Reveal All, Hide All, or Current Path. Reveal All will generate a clipping path that does nothing, but you can edit the path. Hide All will generate a clipping path that makes the whole layer 0% opaque. Current Path will use whatever path is currently selected and load it to the clipping path.
This last option is by far the most useful one. Clipping paths are indispensable for creating vector art within Photoshop. They always have clean edges at any resolution and are easily editable, just like any normal path. However, they cannot create translucent effects; they create 100% opaque areas and 0% opaque areas only, with anti-aliased edges.
Of course, you can circumvent the translucency problem by creating layers that are already translucent; the clipping paths will not increase their opacity.
_________________
Interested in showcasing your special effects or learning some new ones from the masters? Check out PSFX! |
|
|
|
|
 |
DarkLogan
Joined: 17 May 2005
Posts: 16
Location: Baltimore
PS Version: Photoshop CS4 Extended
OS: Windows XP SP3
|
 Posted: Wed Jul 20, 2005 7:57 am Post subject: Posted: Wed Jul 20, 2005 7:57 am Post subject: |
 |
|
When you draw out you rounded rectangle how do you ajust it so that it is exacly where you want it ?? I tried it on my button but I cant get it lined up exacly. Is there a way to adjust it after you let go of your mouse button ??
|
|
|
|
|
 |
|