|
|
| Author |
Message |
bgajjar
Joined: 01 Feb 2005
Posts: 11
|
 Posted: Fri May 05, 2006 5:40 pm Post subject: How to create a layout like this? Posted: Fri May 05, 2006 5:40 pm Post subject: How to create a layout like this? |
 |
|
I saw this background on Apple's web site and was wondering how to create that. I know how to create drop shadows but don't know how to create this particular one as the shadows increase from top to bottom. I would really appreciate some help creating this layout with screenshot(s).
Thanks!
BG
| Description: |
|
| Filesize: |
12.74 KB |
| Viewed: |
612 Time(s) |

|
|
|
|
|
|
 |
Haunus

Joined: 24 Nov 2004
Posts: 740
|
 Posted: Fri May 05, 2006 7:46 pm Post subject: Posted: Fri May 05, 2006 7:46 pm Post subject: |
 |
|
theirs is softer and what not but is this what your looking for?
| Description: |
|
| Filesize: |
13.03 KB |
| Viewed: |
604 Time(s) |

|
|
|
|
|
|
 |
bgajjar
Joined: 01 Feb 2005
Posts: 11
|
 Posted: Fri May 05, 2006 10:10 pm Post subject: Posted: Fri May 05, 2006 10:10 pm Post subject: |
 |
|
thanks. Well, exactly the same way how they did it.
|
|
|
|
|
 |
Haunus

Joined: 24 Nov 2004
Posts: 740
|
 Posted: Sat May 06, 2006 8:07 am Post subject: Posted: Sat May 06, 2006 8:07 am Post subject: |
 |
|
well plenty on this board are better than I im sure you'll find help, but i'll probally play around with it tonight.
|
|
|
|
|
 |
qubert
Joined: 24 Jul 2004
Posts: 253
|
 Posted: Sat May 06, 2006 11:13 am Post subject: Re: How to create a layout like this? Posted: Sat May 06, 2006 11:13 am Post subject: Re: How to create a layout like this? |
 |
|
| bgajjar wrote: | I saw this background on Apple's web site and was wondering how to create that. I know how to create drop shadows but don't know how to create this particular one as the shadows increase from top to bottom. I would really appreciate some help creating this layout with screenshot(s).
Thanks!
BG |
Alpha Channels are the key to this project. Learn how to use them young Obi Wan.
_________________
Qubert |
|
|
|
|
 |
pannpann

Joined: 16 Apr 2006
Posts: 29
Location: Gothenburg, Sweden
|
 Posted: Sat May 06, 2006 2:05 pm Post subject: Posted: Sat May 06, 2006 2:05 pm Post subject: |
 |
|
qubert: Right...
Actually, it's just faded in the top. Here's a way to do it;
Create your shape, duplicate the layer and place it beneath the original shape. Go to Hue Saturation and make it black. Go to Filter -> Guassian Blur..., chose your settings and click OK. Now, add a Layer Mask to the shadow layer, select the Gradient Tool, start from the top and drag downwoards (or vice versa, depends on your foreground/background color). You may also have to make it a bit bigger, and decrease the opacity.
EDIT: Oh right, forgot to mention. The shape probably has an Inner Shadow with pretty low opacity.
Good luck :)
_________________
http://pannpann.deviantart.com |
|
|
|
|
 |
Haunus

Joined: 24 Nov 2004
Posts: 740
|
 Posted: Sat May 06, 2006 6:46 pm Post subject: Posted: Sat May 06, 2006 6:46 pm Post subject: |
 |
|
ha, I did the gradient thing, but whats the blur for?
|
|
|
|
|
 |
pannpann

Joined: 16 Apr 2006
Posts: 29
Location: Gothenburg, Sweden
|
 Posted: Sun May 07, 2006 5:58 pm Post subject: Posted: Sun May 07, 2006 5:58 pm Post subject: |
 |
|
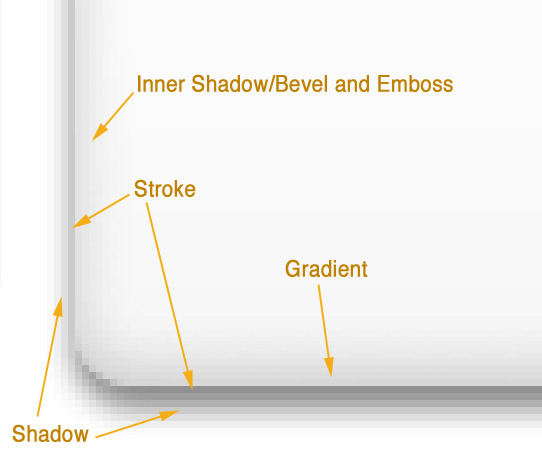
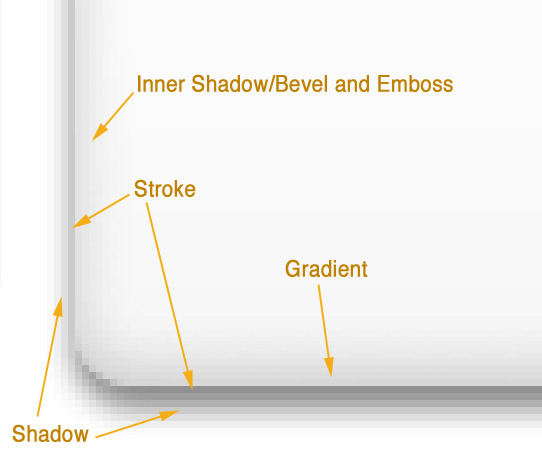
To create the shadow. (And you didn't use the gradient in the right way in your example.) Take a look at the image I attached. That's basically all the Blending Modes you need to create this effect.
I'll take back what I said in my previous post though. You don't have to create a seperate layer for the shadow, just use Drop Shadow. The whole layer fades in the top, so just create a white rectangular in a seperate layer on top of the layout, and use a Layer Mask and gradient to fade it out.
| Description: |
|
| Filesize: |
52.27 KB |
| Viewed: |
558 Time(s) |

|
_________________
http://pannpann.deviantart.com |
|
|
|
|
 |
|