|
|
| Author |
Message |
Ghost ic0n
Joined: 16 Jun 2011
Posts: 16
Location: USA
PS Version: CS5 EXTENDED
OS: Windows 7
|
 Posted: Fri Jun 17, 2011 11:31 pm Post subject: How do you make a rotated text pattern? Posted: Fri Jun 17, 2011 11:31 pm Post subject: How do you make a rotated text pattern? |
 |
|
Hi,
I have been working with patterns the past two weeks and came across an excellent way of labeling etc. pictures that are of your property.
http://www.team-xecuter.com/forums/showthread.php?t=60925
As direct linking is not allowed, I will tell you that it is the very first picture in the page that has "TEAM-XECUTER.COM" written in a diagonel pattern on the picture.
I know how to make straight text patterns, but, how am I supposed to make a diagonel pattern like that?
Please somone kindly provide a full tutorial or step-by-step detail instructions on getting around it.
Thank you.
|
|
|
|
|
 |
Auieos
Joined: 29 Jan 2010
Posts: 2019
|
 Posted: Sat Jun 18, 2011 7:33 pm Post subject: Posted: Sat Jun 18, 2011 7:33 pm Post subject: |
 |
|
The diagonal pattern you have linked to is not actually a pattern as the gaps between the text varies, so for that image they have just pasted a few over the top.
Anyway how to make a proper pattern...
Make the text first.
Make the writing the either horizontal or vertical. For the image example you have used its mostly vertical so we make it vertical.
Make sure the text is on a layer not the background.
Trim the image to remove any space/transparent pixels around the edge of your text.
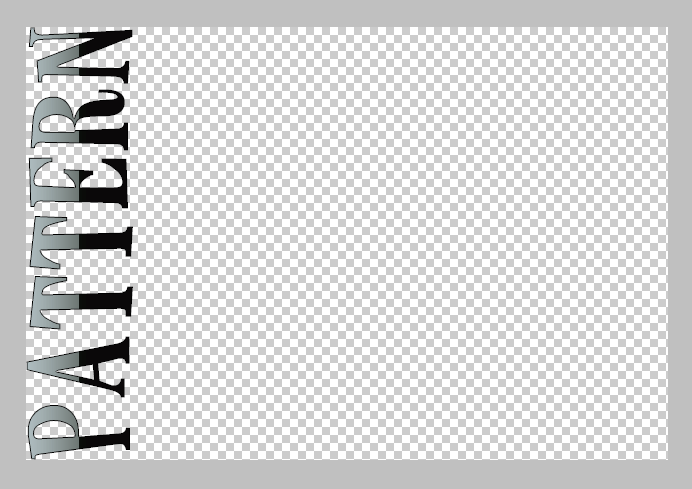
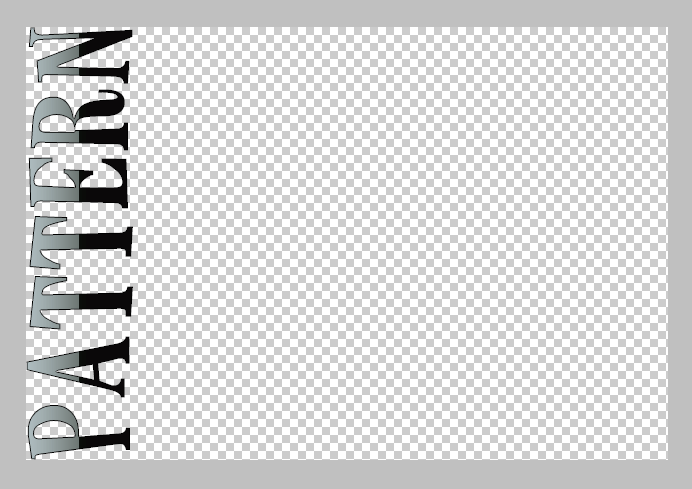
Now change the canvas width to 600% keeping the text to the left side of the canvas. (Image 1)
Change the grid lines to 100% and subdivisions every 6.
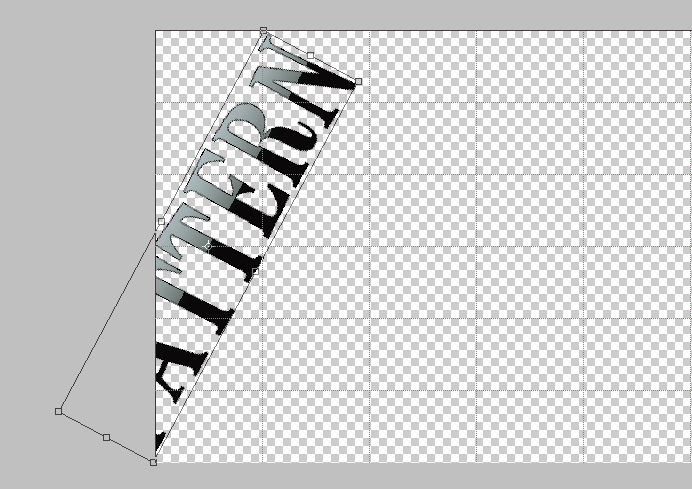
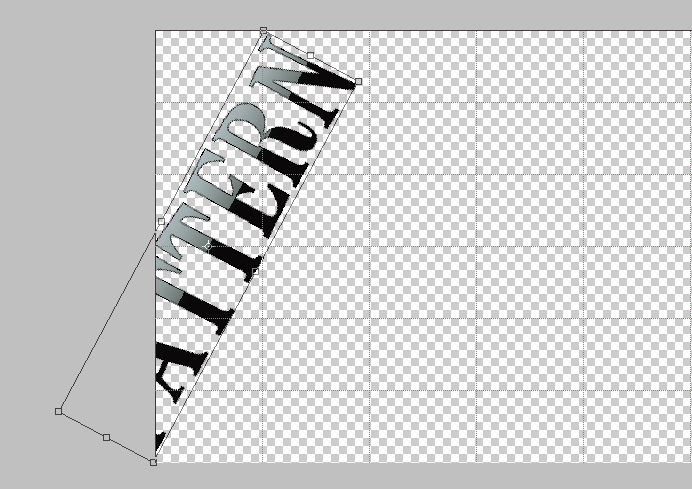
Now rotate the text until the corners of the transform box align with diagonal spacing of one grid segment. (Image 2)
Make sure that snap to grid is turned on.
Move text right until all can be viewed and snaps to left edge.
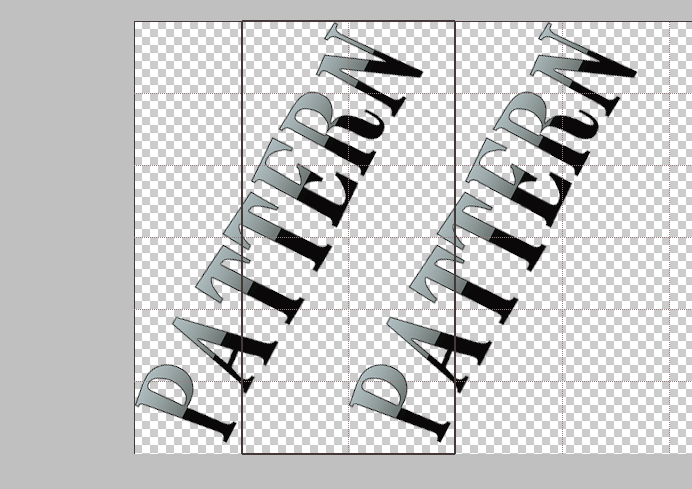
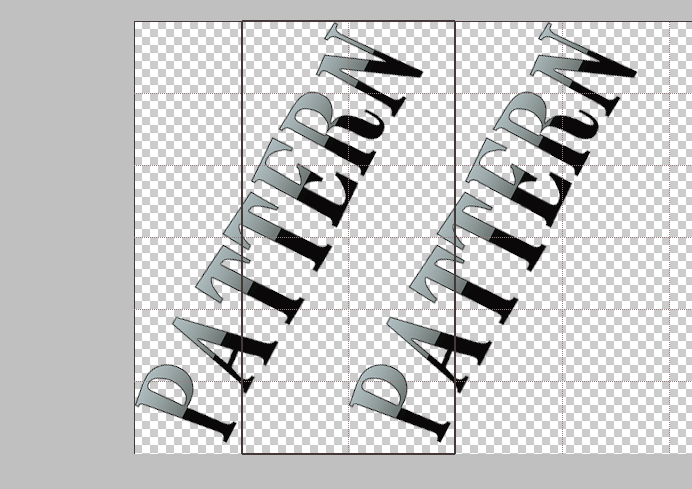
Duplicate layer and move to right while holding shift until text snaps to third segment of grid. (Image 3)
Use square marquee tool to select 2nd and third segment, crop and you have your pattern. (Highlighted in image 3)
This is a basic pattern with no vertical or horizontal changes of spacing. Obviously if you require a more advance pattern just use the grids again for accurate separation.
| Description: |
|
| Filesize: |
8.23 KB |
| Viewed: |
1276 Time(s) |

|
| Description: |
|
| Filesize: |
12.76 KB |
| Viewed: |
1276 Time(s) |

|
| Description: |
|
| Filesize: |
28.85 KB |
| Viewed: |
1276 Time(s) |

|
|
|
|
|
|
 |
Ghost ic0n
Joined: 16 Jun 2011
Posts: 16
Location: USA
PS Version: CS5 EXTENDED
OS: Windows 7
|
 Posted: Sat Jun 18, 2011 9:57 pm Post subject: Posted: Sat Jun 18, 2011 9:57 pm Post subject: |
 |
|
Thanks!
|
|
|
|
|
 |
|