|
|
| Author |
Message |
JoeyG
Joined: 29 Mar 2010
Posts: 3
|
 Posted: Mon Mar 29, 2010 10:30 am Post subject: Making a CallOut Box with shadowed edges with transparency Posted: Mon Mar 29, 2010 10:30 am Post subject: Making a CallOut Box with shadowed edges with transparency |
 |
|
I need to make a call out box for a tooltip and I need to match the existing style which has an all white content area, a shadowed edge that is transparent, See attached image example.
| Description: |
|
| Filesize: |
2.21 KB |
| Viewed: |
5104 Time(s) |

|
|
|
|
|
|
 |
hawkeye
Joined: 14 May 2009
Posts: 2377
Location: Mesa, Az
OS: Windows 7 Pro 64 bit
|
 Posted: Mon Mar 29, 2010 3:27 pm Post subject: Posted: Mon Mar 29, 2010 3:27 pm Post subject: |
 |
|
Use the pen tool to draw it, and save as a custom shape. Then you can add a drop shadow layer style.
|
|
|
|
|
 |
JoeyG
Joined: 29 Mar 2010
Posts: 3
|
 Posted: Mon Mar 29, 2010 3:30 pm Post subject: Posted: Mon Mar 29, 2010 3:30 pm Post subject: |
 |
|
| hawkeye wrote: | | Use the pen tool to draw it, and save as a custom shape. Then you can add a drop shadow layer style. |
I can duplicate the drop shadow, using the rounded rectangle and layer styles as you specify, but I just can't figure out how to make the shadow's gradient transparent.
|
|
|
|
|
 |
hawkeye
Joined: 14 May 2009
Posts: 2377
Location: Mesa, Az
OS: Windows 7 Pro 64 bit
|
 Posted: Mon Mar 29, 2010 3:59 pm Post subject: Posted: Mon Mar 29, 2010 3:59 pm Post subject: |
 |
|
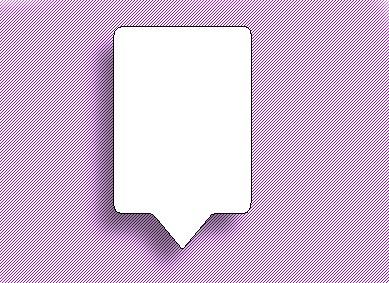
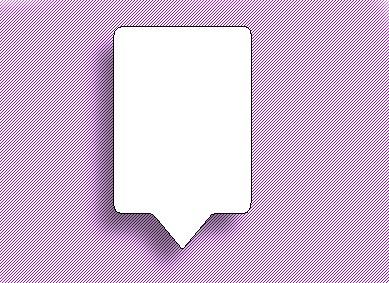
Use the opacity slider in the drop shadow layer style.
| Description: |
|
| Filesize: |
66.31 KB |
| Viewed: |
5082 Time(s) |

|
|
|
|
|
|
 |
JoeyG
Joined: 29 Mar 2010
Posts: 3
|
 Posted: Tue Mar 30, 2010 11:30 am Post subject: Posted: Tue Mar 30, 2010 11:30 am Post subject: |
 |
|
| hawkeye wrote: | | Use the opacity slider in the drop shadow layer style. |
I am definitely no PS expert, but from you picture I am guessing that I need to start with a transparent background (which I think has been my main problem) then on a different layer create my callout box and add a style to it for the drop shadow.
Since I am pretty much a newbie, I just needed know all the steps. Thanks.
|
|
|
|
|
 |
|